今日はデジタルイラストを始めたい方へ。初心者でもわかりやすく、アプリのダウンロードから解説します!
まずおすすめしたいアプリは、これです。

Clip Studio!!
プロも使用しているため、これを覚えれば間違いなし!特にiPadでの描画には最適なアプリです。
月額240円から利用でき、超初心者からプロまで幅広い機能を提供します。
イラスト制作に留まらず、ポスター作成、ロゴデザイン、グラフ調整、画像加工、アニメーション制作、漫画作成にも対応可能。
ただし、アニメ制作や高度な機能を使用するには月額980円ほどかかります。
まずはApple Storeで「Clip Studio」を検索

こちらのアイコンが表示されたらダウンロードを選択してください。
支払いプランを選択後(クレジットカード支払いも可能)、アカウント作成を行い、チュートリアルを完了すると使用開始できます。

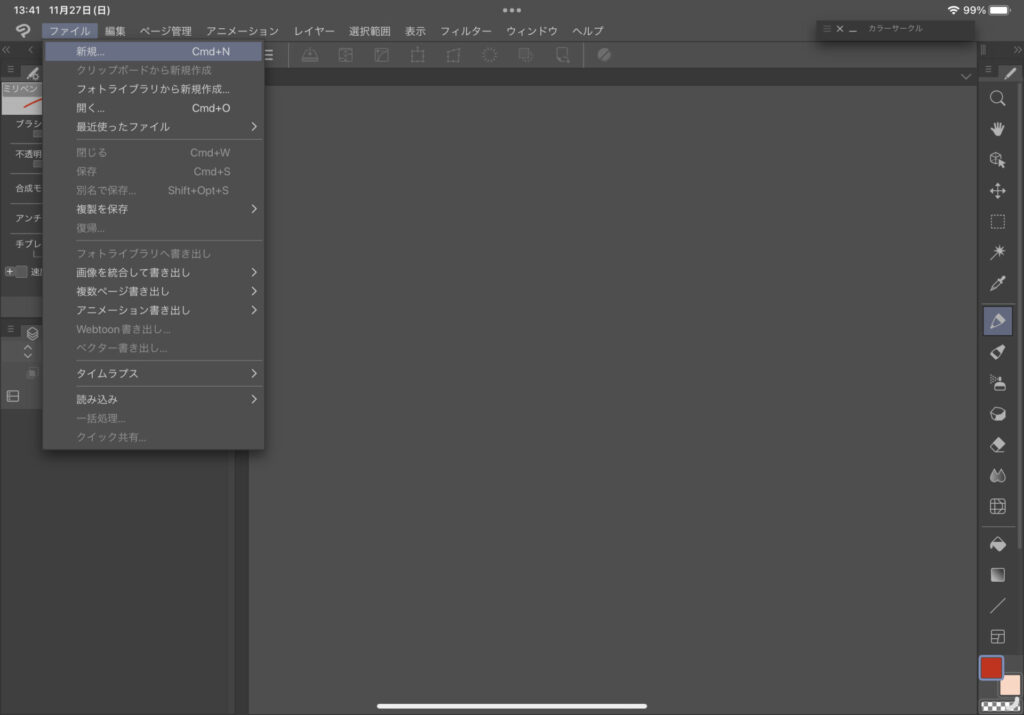
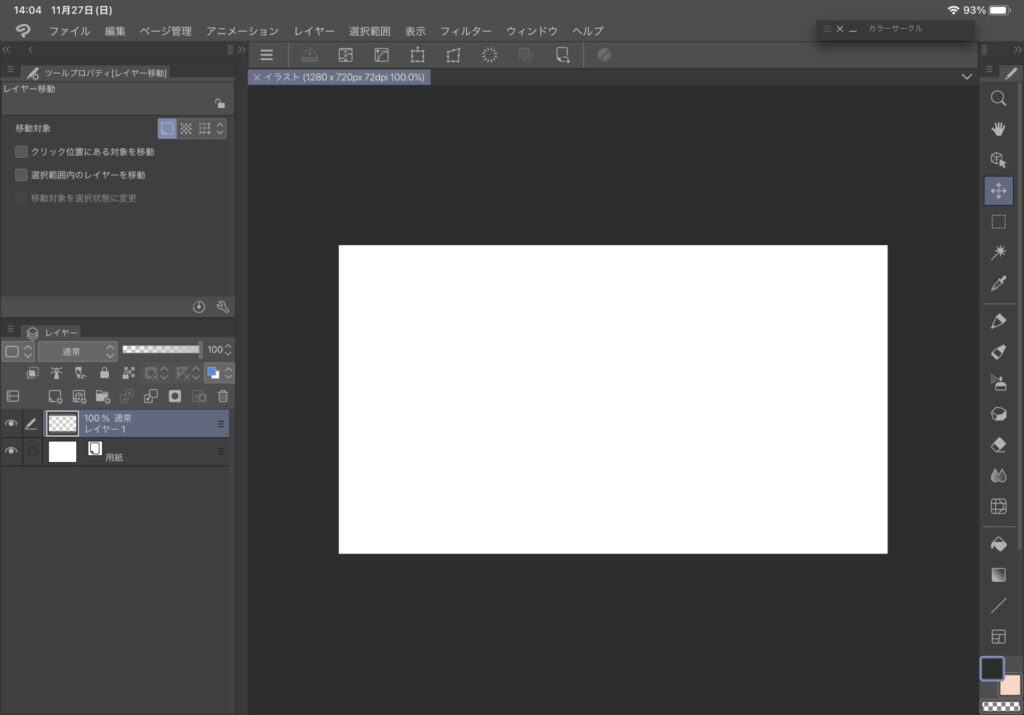
このような画面が表示されます!
左上の「ファイル」→「新規」でキャンパスを作成します
次に基本設定を行います。
イラストモード

イラスト制作を始めたい方はこのモードを選びましょう。
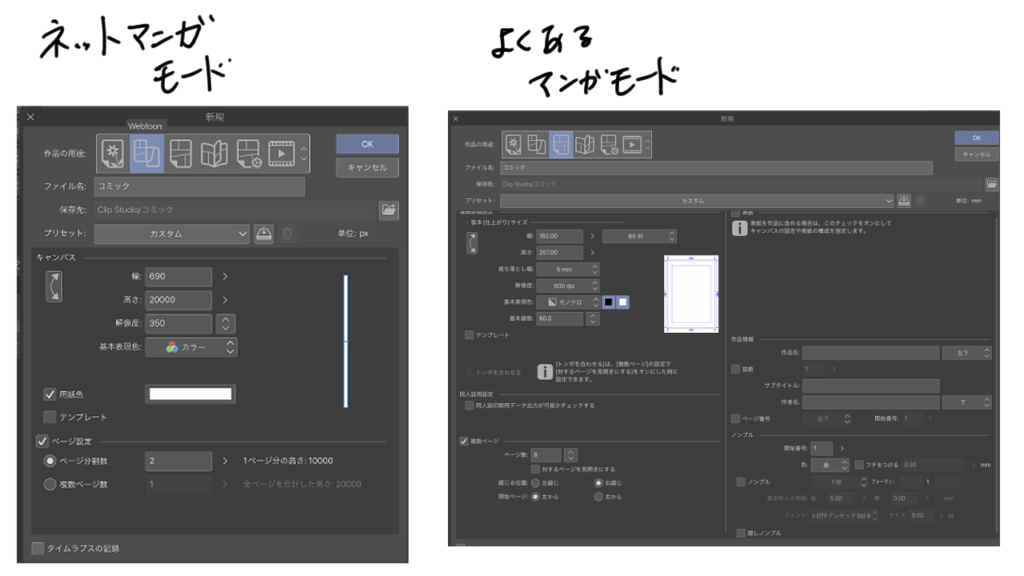
漫画やアニメを作りたい方は、次のモードを選択します。
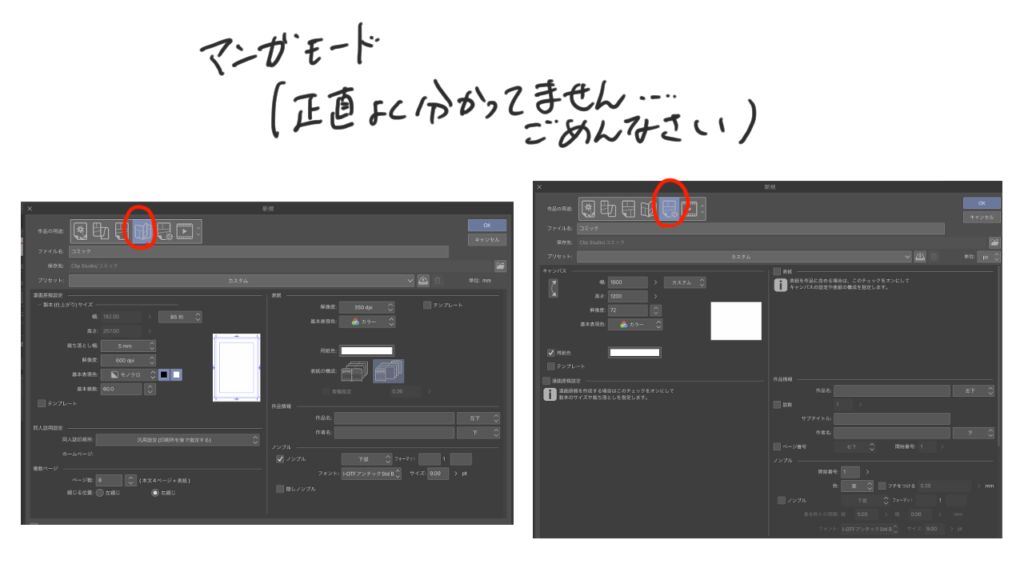
マンガモード: Webtoonモードもおすすめ


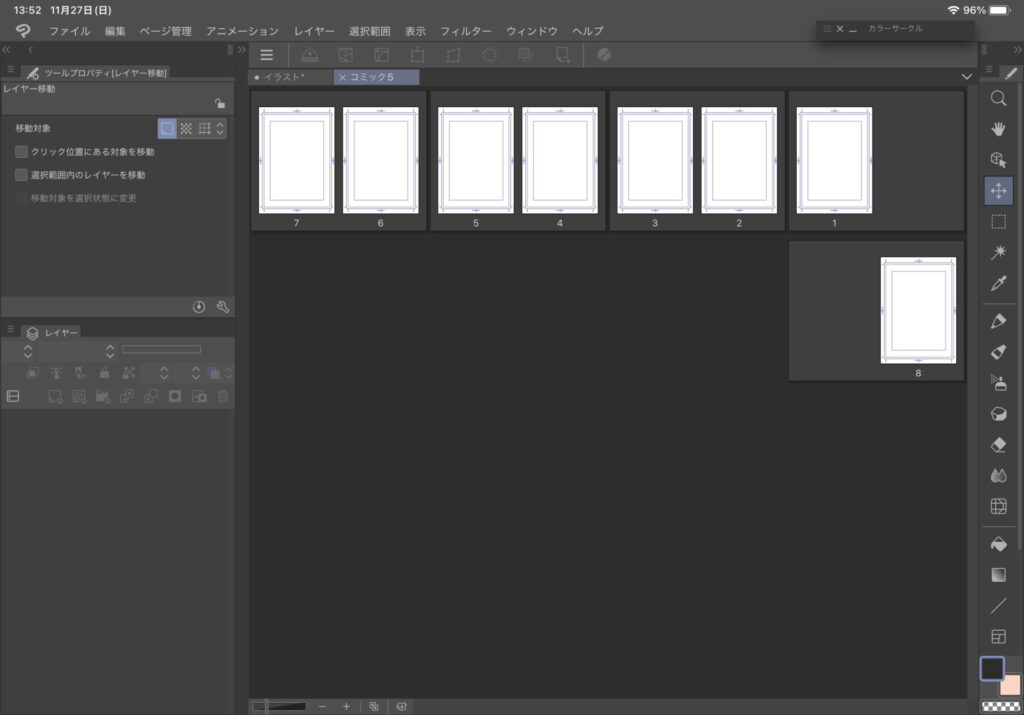
選択後、専用のキャンパスが作成されます。

漫画作成についてはまだ経験が浅いため、細かい設定はわかりませんが、ページ設定や余白調整などが可能です。
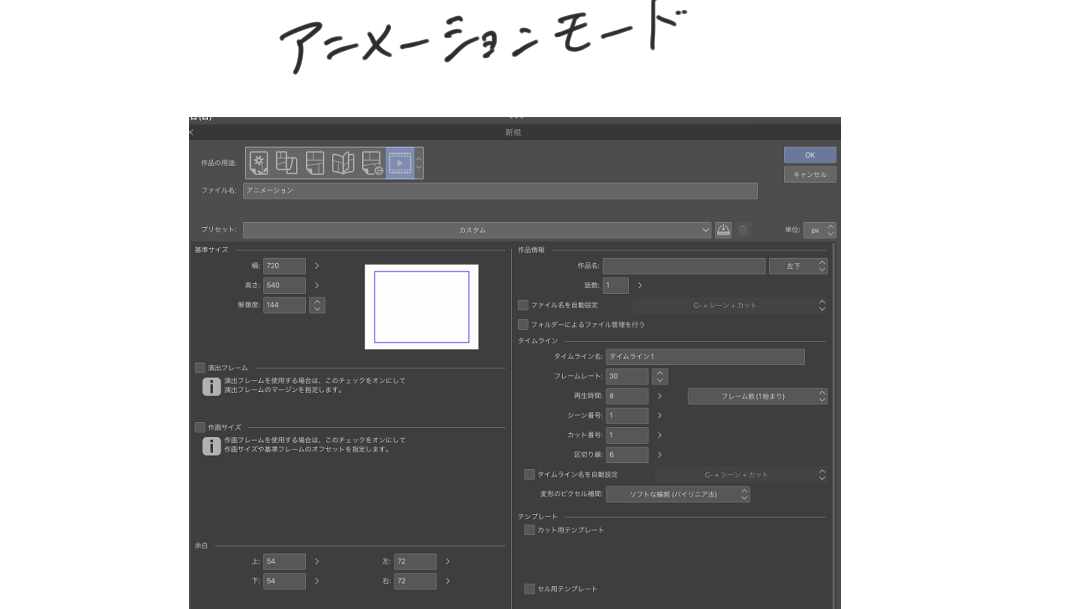
アニメーションモード

アニメ制作に必要なタイムラインや特別なレイヤーモードが選択できるアニメーションモードです。次回の記事で詳しく解説します!
まずはイラストモードで作成を始めましょう!
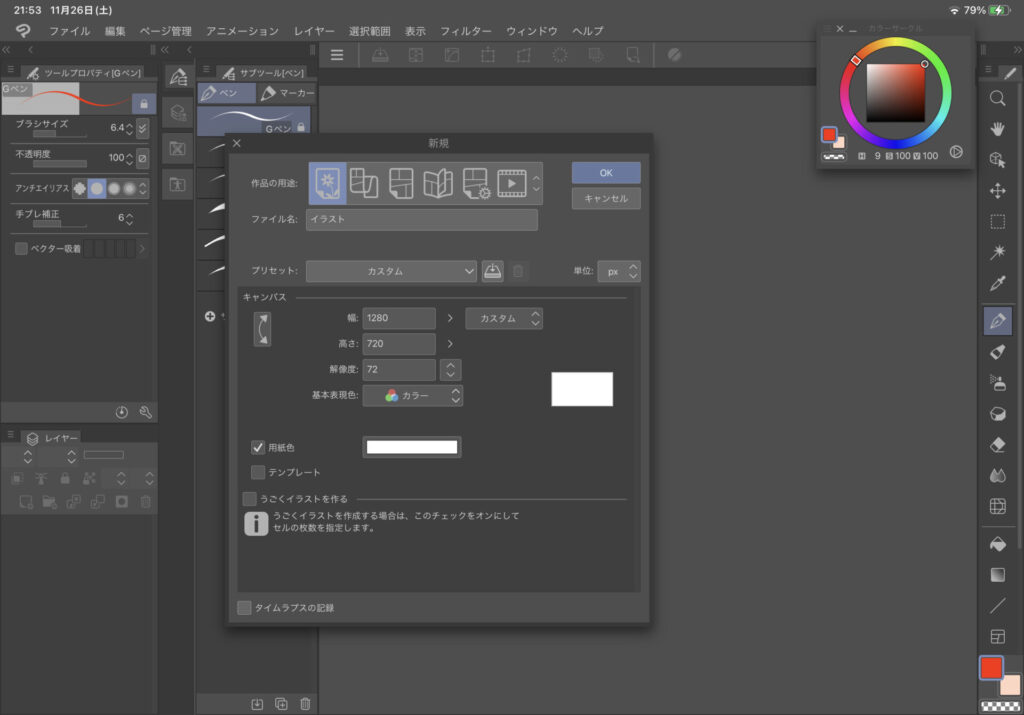
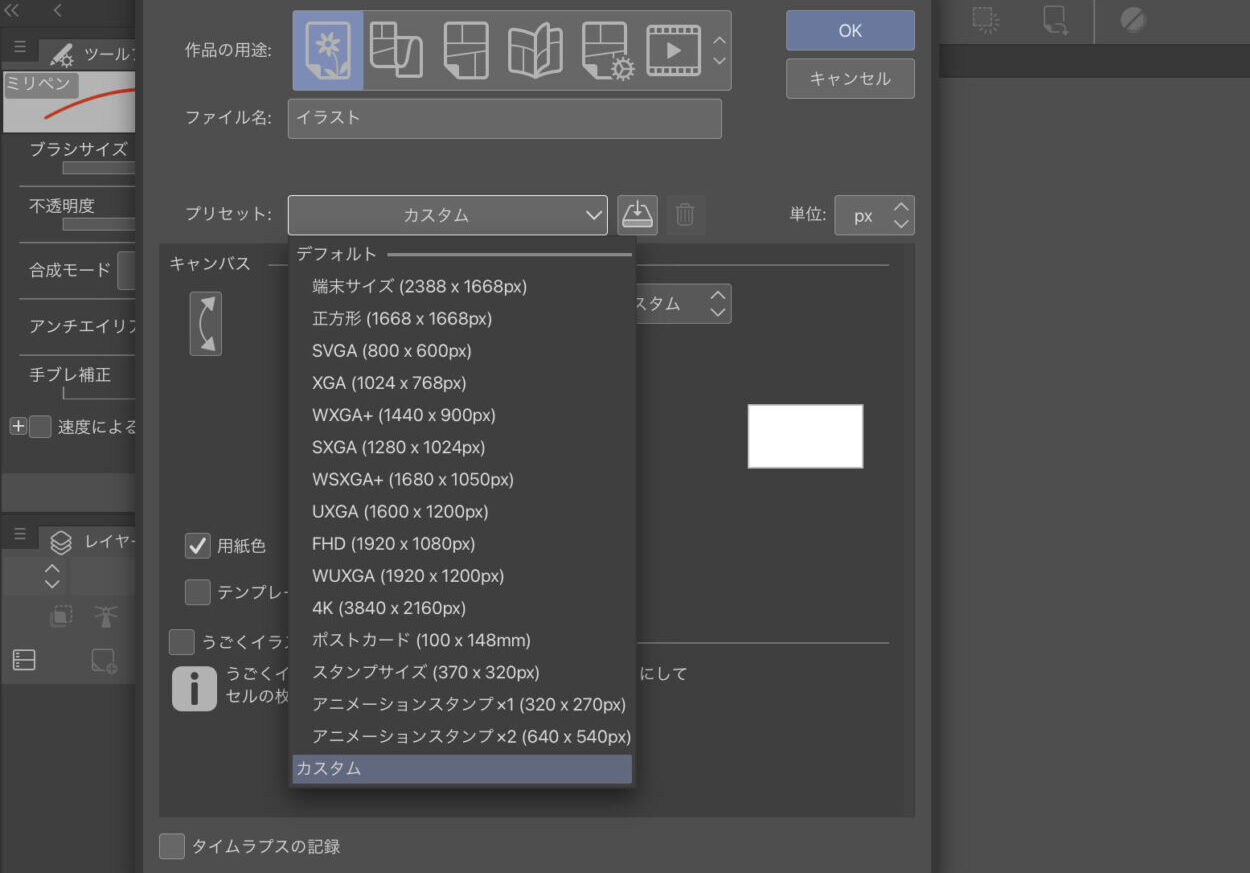
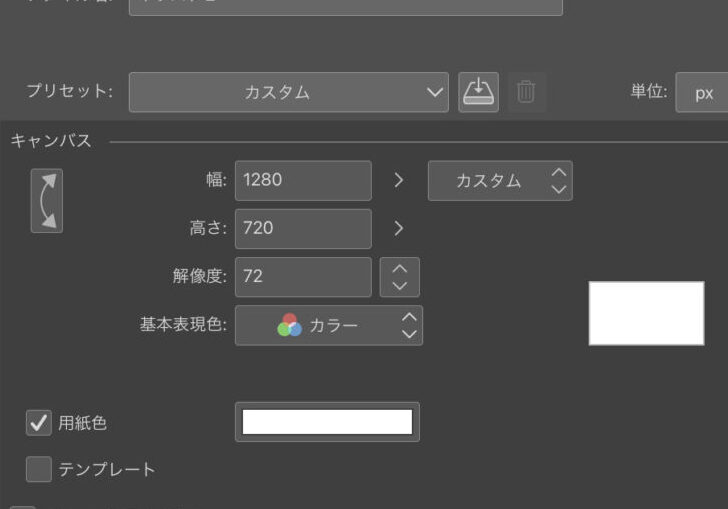
イラストのサイズと解像度を設定

画像サイズのテンプレートを選択
詳細な調整が必要な場合は、手動で設定することも可能です。

キャンパスのサイズは後からでも変更できるので、安心して選んでください。
解像度とは画面のドット密度。高いほど画質が良くなりますが、通常のイラストではデフォルト設定で問題ありません。
依頼主から指定がある場合は、解像度に注意しましょう。
動画の早送り機能を使用する場合

ただし、この機能は容量を多く消費するので、iPadの空き容量に注意が必要です。
知らぬ間にチェックが入って、容量がいっぱいになることもあります。動作が遅くなるので注意しましょう。

キャンパスの作成が完了しました!
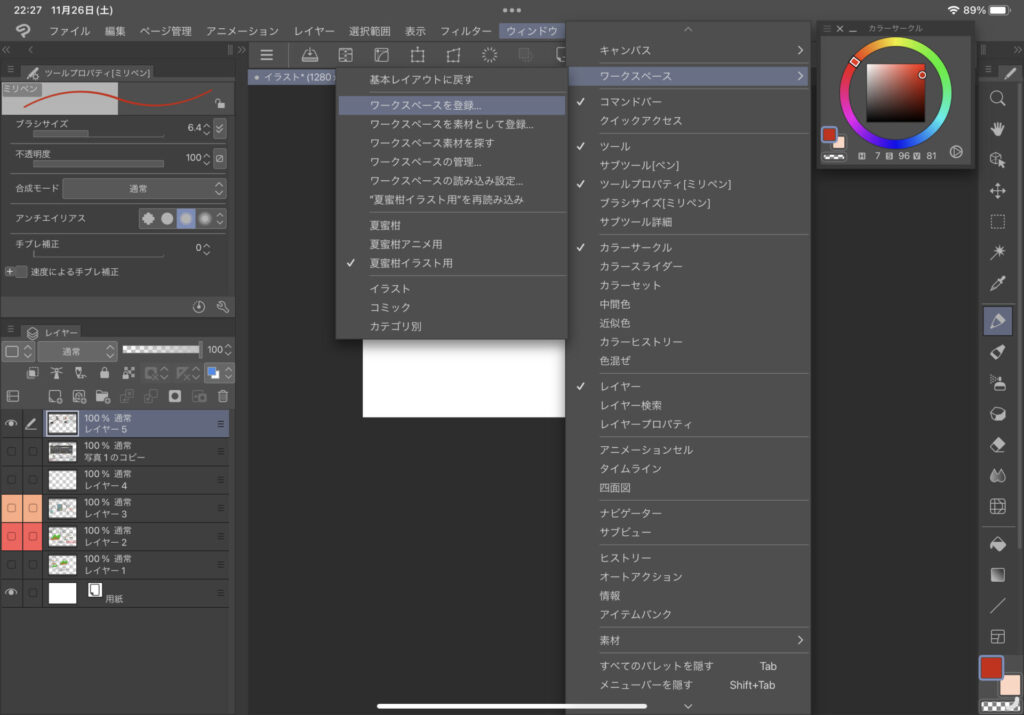
ツールの配置をカスタマイズ
自分に合ったツール配置を登録して、作業効率を上げましょう!

描き始めよう
ひとつ描く前に基本を説明しておきましょう
デジタルイラストのアナログとの1番の違いはなんでしょう?
やり直し、編集が後から自在なこと
だと僕は思っています
なぜか、レイヤーという概念があるから
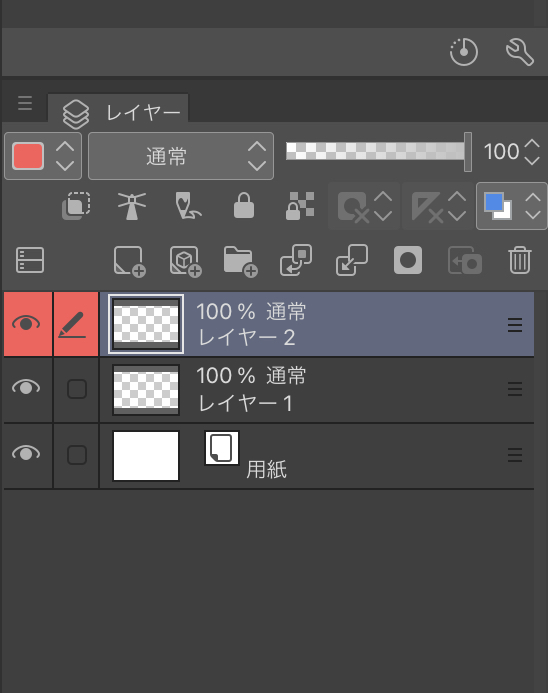
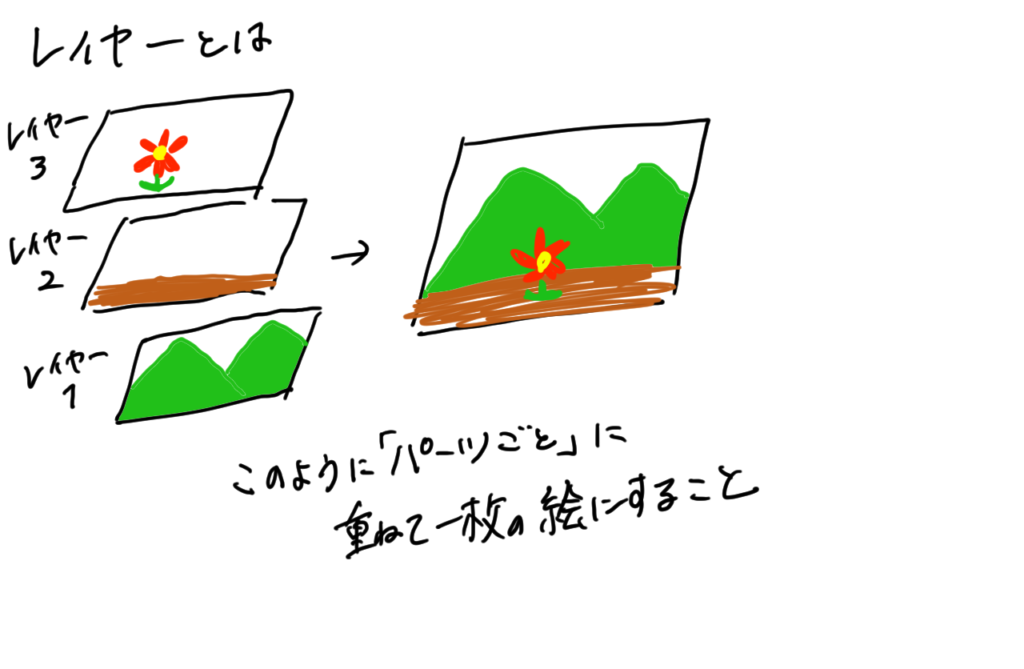
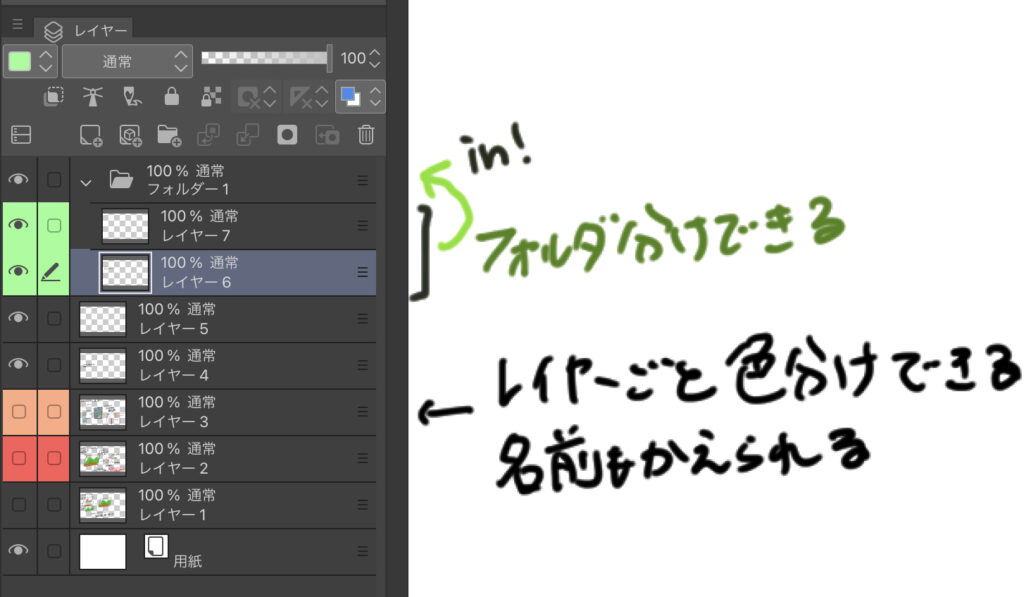
レイヤーを使って描く

↑これがレイヤーです。上に行くほど重なっていきます。
無制限に作成できるようです。太っ腹ですね

上のレイヤーは下のレイヤーに重なるように配置されます。
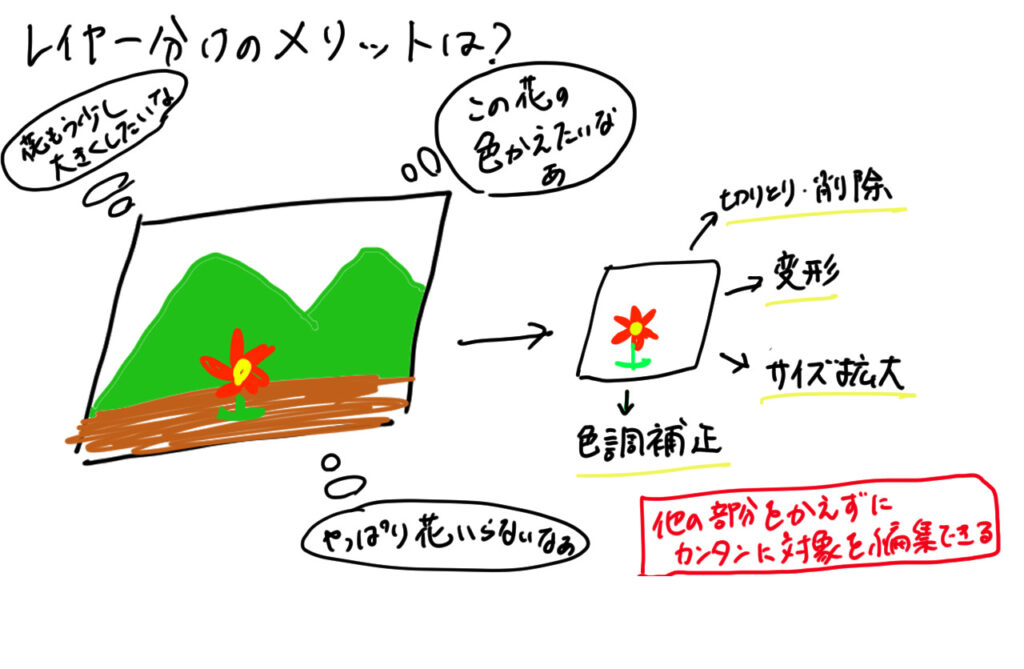
レイヤー分けの何が便利なのか
レイヤー分けすることでパーツごと後から書き直し、編集、変形、削除が自在になる

ああ、あの花をもう少し大きくしたいな…全部描き直さなきゃ…
そんなことは不要です
専用のレイヤーに分けておけば後からいくらでも編集できます。
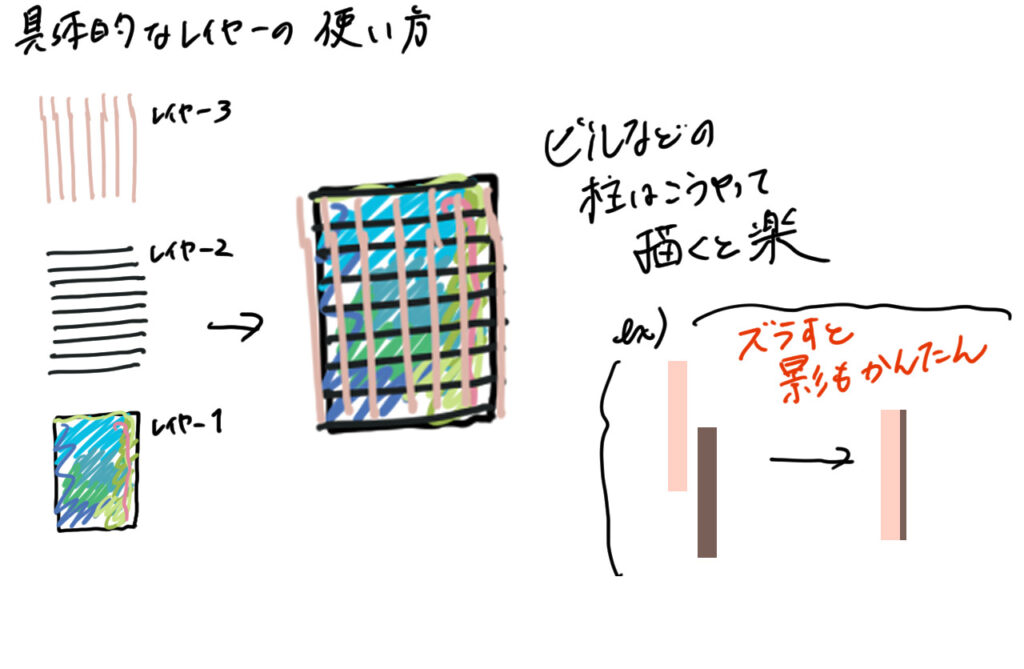
具体的なレイヤーの使い方

どうせ上から塗れるしまずは大雑把に塗っておこう!ってのが可能です
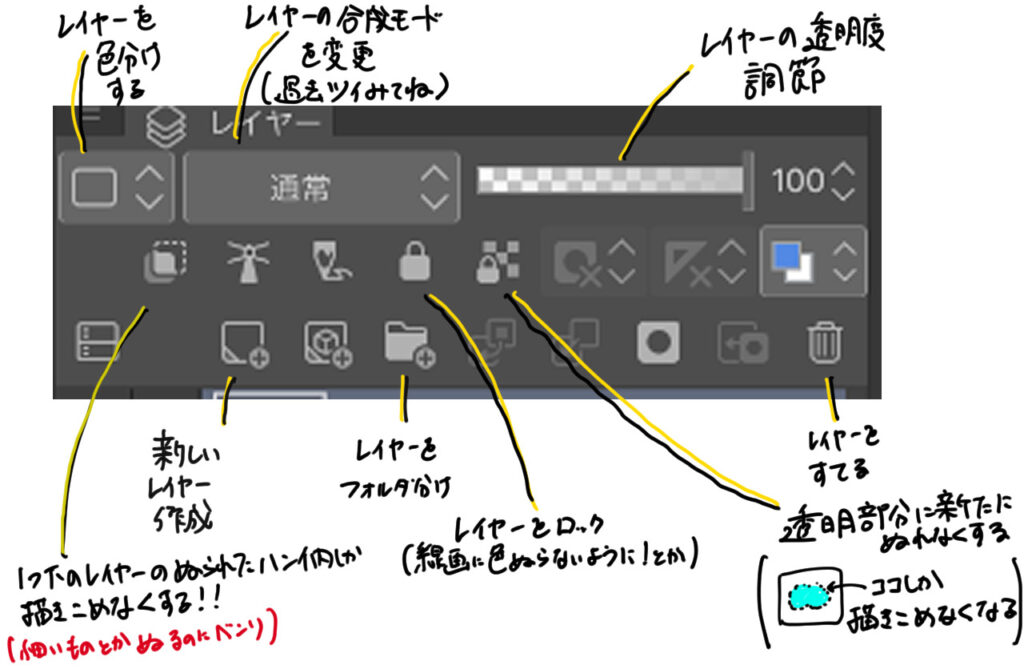
レイヤーツールにはいくつかのボタンがある

新しいレイヤーを作成するボタンとレイヤー削除のボタンだけ覚えてください
正直使ってみて直感で学ぶのが早いです

レイヤーをフォルダに入れたり名前を変えたり、色分けしたりもできます。
ここまで読んだ方は、あとは描くだけです。
次回はブラシなどのツールを解説!!下リンクから!





コメント